Everyday Telehealth
Semester long group project.
Goal
Telehealth encompasses the interaction between patients and doctors through phone visits, emails, and remote patient monitoring (RPM) [1]. The process of using a telehealth application can be either synchronous (live doctor visits) or asynchronous (sending an email). There are many benefits to utilizing telemedicine including its ability to be cost-effective, its potential to alleviate the future doctor shortage, and its inherent ability to enable access to specialty services [1].
Telehealth improves patient-provider communication to help increase the quality of care.
Unfortunately, MU Health Care System found only 33% of users responded having a positive experience with their virtual appointment in comparison to an in-person appointment through telehealth via a survey [2]. There is a general lack of knowledge about the benefits of telehealth applications.
Approach
We were hired by an IT company to analyse and design a user interface for their telehealth service.
(Hypothetical for porject purpose).
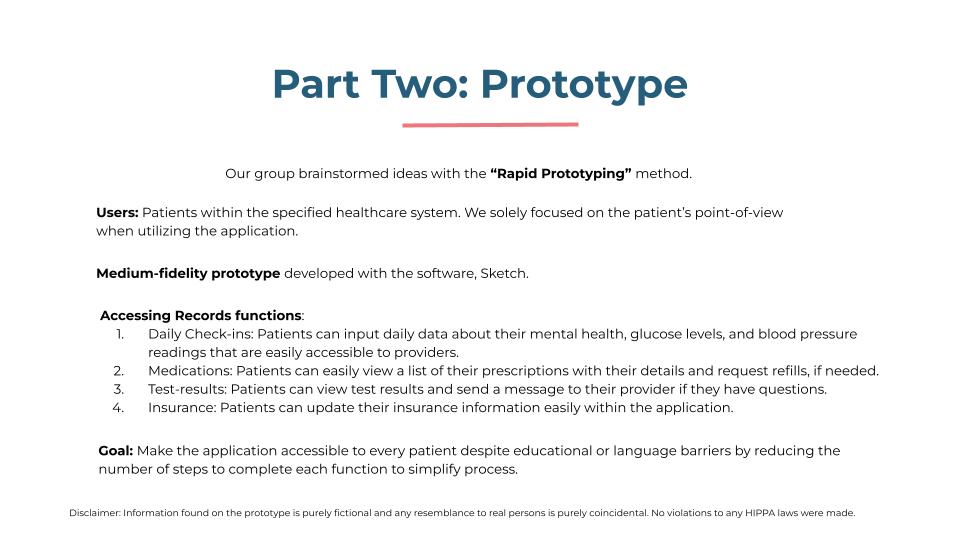
Our team generated a medium fidelity prototype to showcase our design for our application, “Everyday Telehealth”. The basis of our prototype was used by taking an already existing application, MyChart, and improving its design and user experience.
Results
Quantitative Methods
1. We assessed the average number of clicks each task took to complete with the prototype and compared them to the current application “MyChart” by EPIC. The process to login was normalized across the data with the addition of a single step
2. After completing the usability test, we asked participants to complete a survey with a total of ten questions. Nine of the survey questions were quantitative measures using the likert scale.
The questions asked users to rate their ease to complete each task, its usefulness, their satisfaction, and their willingness to use it to manage their care on a scale of 1-5 with 1 being the most negative and 5 being the most positive.
3. We rated each participant’s overall ability to complete the tasks.
Revised Prototype
Test Results
Users wanted the option to include the specific test result alongside the message to the provider. We will solve this issue by providing a plus button next to each test results name after users click “have a question?” The application will automatically include the test result that was selected in the message that will be sent to the provider.
Revised Prototype
Insurance
The two options “Add a coverage” and “Add insurance card photos” are confusing to users. Originally, “Add a coverage” was supposed to allow users the option to enter their insurance information manually and “Add insurance card photos” would allow users the option to either take a live picture or add a photo from their camera roll to update their new insurance information. Unfortunately, this caused a lot of confusion. To solve this issue, we will remove “Add insurance card photos” and only keep “Add a coverage” which will also include the option “Add Manually” under “Use Camera” and “Add Photo” when you click on it. This way the options of how users want to input their insurance information is all condensed into one location.
Revised Prototype
Home Button
Users are always given the option to press the back arrow to go to the previous screen they were on, but users also wanted a default button to take them to the home screen regardless of where they were in the application. We will solve this problem by allowing users to double click on the “Everyday Telehealth” logo at the top of the screen to take them back to the home screen any time they want within the application.